🟨DOM이란?
DOM(Document Object Model)은 웹 페이지를 트리 구조로 나타냅니다. 우리가 작성하는 모든 HTML 조각은 이 트리에 노드로 추가됩니다. JavaScript를 사용하면 이러한 노드(HTML 요소)에 액세스하고 스타일, 속성 등을 업데이트할 수 있습니다. 즉, DOM을 사용하면 JavaScript가 웹 페이지에 쉽게 액세스하고 수정할 수 있습니다. 모든 트리에는 루트 노드가 있어야 합니다. 여기서 루트 노드는 문서입니다. 이 문서 노드는 브라우저의 일부입니다. 작성하는 모든 HTML 태그는 루트 노드 문서의 직접 또는 간접 자식이 됩니다.

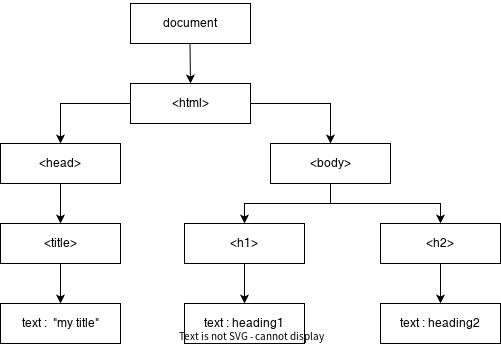
🔻아래 이미지는 DOM의 동등한 개념적 트리 구조를 보여줍니다.

🟨서버리스란?
서버리스(serverless)란 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델입니다.
서버리스 모델에도 서버가 존재하긴 하지만, 애플리케이션 개발에서와 달리 추상화되어 있습니다. 클라우드 제공업체가 서버 인프라에 대한 프로비저닝, 유지 관리, 스케일링 등의 일상적인 작업을 처리하며, 개발자는 배포를 위해 코드를 컨테이너에 패키징하기만 하면 됩니다.
서버리스 애플리케이션은 배포되고 나면 필요에 따라 자동으로 스케일 업되거나 스케일 다운됩니다.퍼블릭 클라우드 제공업체의 서버리스 오퍼링은 일반적으로 이벤트 기반 실행 모델을 통해 온디맨드로 미터링됩니다. 그러므로 서버리스 기능이 유휴 상태일 때는 아무런 비용도 들지 않습니다.
🔻서버리스 활용 사례
서버리스 아키텍처는 즉시 시작할 수 있는 비동기식, 스테이트리스 애플리케이션에 이상적입니다. 또한 드물게 예측할 수 없는 수요 급증이 있는 경우에도 좋습니다.수신되는 이미지 파일을 일괄 처리하는 태스크를 예로 들 수 있습니다. 드물지만 한꺼번에 대량의 이미지가 도착하는 경우를 대비해야 하기 때문입니다. 또는 데이터베이스에 수신되는 변경 사항을 모니터링하여 품질 표준에 반하는 변경 사항을 확인하거나, 자동으로 변환하는 등 일련의 기능을 적용하는 태스크도 마찬가지입니다.서버리스 애플리케이션은 수신 데이터 스트림, 채팅 봇, 예정된 태스크, 비즈니스 로직과 관련된 활용 사례에도 이상적입니다.일반적인 서버리스 활용 사례로는 백엔드 API, 웹 애플리케이션, 비즈니스 프로세스 자동화 서버리스 웹사이트, 여러 시스템 전반에 대한 통합이 있습니다.
🔻서버리스 컴퓨팅의 장단점
장점
- 서버리스 컴퓨팅은 개발자 생산성을 높이고 운영 비용을 줄일 수 있습니다. 서버 프로비저닝 및 관리와 같은 일상 업무의 부담을 줄여, 개발자가 애플리케이션에 더 많은 시간을 할애할 수 있습니다.
- 서버리스는 개발자가 프로비저닝하기 위한 작업에 필요한 인프라를 명시적으로 설명할 필요를 줄여줌으로써 DevOps 도입을 지원합니다.
- 제3사 BaaS 오퍼링의 모든 구성 요소를 통합해 애플리케이션 개발을 더욱 간소화할 수도 있습니다.
- 서버리스 모델에서 운영 비용이 낮아지는 이유는 항상 자체 서버를 실행하고 관리하는 대신 필요한 만큼 클라우드 기반 컴퓨팅 시간에 대해 비용을 지불하기 때문입니다.
단점
- 자체 서버를 실행하지 않거나 자체 서버측 로직을 제어하지 않는 데 따른 단점이 있습니다.
- 클라우드 제공업체는 자사 구성 요소가 상호작용하는 방법을 엄격히 제한할 수 있어, 사용자 시스템의 유연성과 커스터마이징 수준에 영향을 주게 됩니다. BaaS 환경의 경우 개발자는 코드 제어 권한이 없는 서비스에 의존해야 할 수 있습니다.
- IT 스택의 이러한 측면에 대한 제어 권한을 이전하면 벤더 종속성 문제도 발생할 수 있습니다. 제공업체를 변경하면 새로운 벤더 사양에 맞추기 위해 시스템을 업그레이드하는 비용이 발생할 수도 있습니다.
출처 및 참고자료
https://www.freecodecamp.org/news/reactjs-basics-dom-components-declarative-views/
React.js Basics – The DOM, Components, and Declarative Views Explained
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of
www.freecodecamp.org
https://www.redhat.com/ko/topics/cloud-native-apps/what-is-serverless
서버리스란?
서버리스(serverless)란 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델입니다.
www.redhat.com
'이노베이션캠프 > 지식쌓기' 카테고리의 다른 글
| 라이프사이클(클래스형 vs 함수형), react hooks (0) | 2022.08.28 |
|---|---|
| 5주차 과제 React 심화 주차 키워드 (0) | 2022.08.26 |
| JWT, API (0) | 2022.08.14 |
| SPA 방식과 MPA 방식 (0) | 2022.08.13 |
| JavaScript의 ES란?, ES5/ES6 문법 차이 (0) | 2022.08.12 |



