1. 설치
npm install --save sweetalert2 sweetalert2-react-content
2. import 해주기
import Swal from "sweetalert2";
3. const로 선언
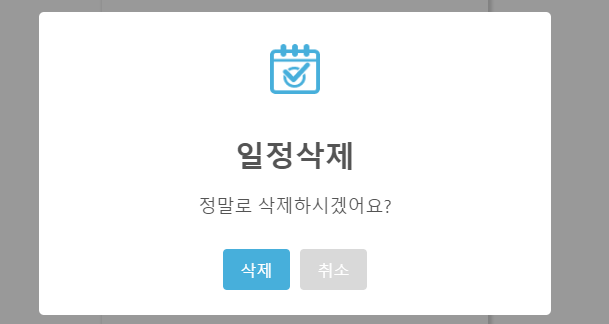
const deleteAlert = () => {
Swal.fire({
title: "일정삭제",
text: "정말로 삭제하시겠어요?",
//난 이미지 저장해서 사용했지만, url로 불러올수도있음/이미지 크기 지정 %및 px 등 사용안됨
imageUrl: calendarIcon,
imageWidth: 50,
imageHeight: 50,
//취소버튼 표시 및 버튼 색상 텍스트
showCancelButton: true,
confirmButtonColor: "#47AFDB",
cancelButtonColor: "#D9D9D9",
confirmButtonText: "삭제",
cancelButtonText: "취소",
});
};

4. onClick으로 연결해주기
<button onClick={deleteAlert}>삭제</button>
이외에도 배경 색 변경, 아이콘 넣기 등 더욱 다양하게 커스텀 가능 스위트알럿2짱짱
자세한 커스텀 방법은 공식 홈페이지에서
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
GitHub - sweetalert2/sweetalert2-react-content: Official SweetAlert2 enhancer adding support for React elements as content
Official SweetAlert2 enhancer adding support for React elements as content - GitHub - sweetalert2/sweetalert2-react-content: Official SweetAlert2 enhancer adding support for React elements as content
github.com
'FA > React' 카테고리의 다른 글
| 20221001 React Hooks - useRef 변수관리, DOM 요소 접근 (0) | 2022.10.01 |
|---|---|
| 20220928 React에서 인스타 스토리처럼 하기 (0) | 2022.09.28 |
| 22020926 React Hooks - useState, useEffect (0) | 2022.09.26 |
| 20220924 React에서 Dark모드 적용하기 (0) | 2022.09.24 |
| 220919 React 타이틀, 아이콘 바꾸는 방법 (0) | 2022.09.19 |

