JSX (JavaScript XML)
- Javascript에 XML을 추가한 확장 문법
- XML(eXtensible Markup Language)은 데이터를 저장하고 전송하기 위한 소프트웨어 및 하드웨어 독립적인 도구
JS와 JSX는 어떻게 다른가요?
JS와 JSX는 둘 다 호환 가능하지만 차이점은 사용자 인터페이스가 생성되는 방식과 기능이 애플리케이션에서 분할되는 방식에 있습니다.
JS의 경우 간단한 HTML이 먼저 작성되고 다음과 같이 스크립트 태그 내에 JS가 작성됩니다.
<div>
<h1>Fruit List</h1>
<ul id="fruit-list">
<li>Orange
그런 다음 기능을 수행하는 JavaScript가 추가됩니다.
<script>
function addItemToList() {
// Add item
}
</script>
그러나 React의 유사한 JSX 코드는 고정 HTML 파일로 시작합니다.
<div id="root"></div>
그런 다음 HTML과 유사하지만 JSX인 코드가 작성됩니다.
function FruitList(props) {
return (
<div>
<h1>Fruit List</h1>
<ul>
<li>Mango</li>
<li>Pear</li>
<li>Guava</li>
</ul>
</div>)};
이러한 방식으로 기능도 구성 요소로 분할되므로 복잡한 응용 프로그램을 더 쉽게 이해할 수 있습니다.
React는 JS와 JSX 모두로 작성할 수 있으므로 JSX를 사용할 필요는 없지만 JSX를 사용하면 HTML과 유사하기 때문에 사용자가 React 애플리케이션을 더 쉽게 만들 수 있습니다. HTML 코드를 더 쉽게 작성하고 업데이트할 수 있으므로 기능을 더 쉽게 처리할 수 있습니다.
JSX 규칙
1. 두 개 이상의 태그는 꼭 하나의 태그로 감싸져 있어야 한다.(div/section/article 또는 React Fragment):
두개 이상의 태그를 감싸는 태그 div/section/article 등으로 감싸 주어야 합니다. 만약 굳이 어떠한 HTML element로 감싸고 싶지 않다고 하면 그림과 같이 비어있는 태그(Fragment 태그)를 사용하면 됩니다. Fragment 태그는 아무런 역할도 하지 않고 이 규칙을 지켜줍니다.
<>
<div>두개 이상이 된다면</div>
<article>이렇게 빈태그로 감싸기 가능</article >
</>
2. camelCase 및 -(하이픈)으로 구분 되는 값들 ex)font-size → fontSize:
JavaScript에서는 "onclick()"과 같은 인라인 속성 또는 이벤트 리스너를 작성하는 데 사용했습니다. 그러나 React의 경우 이와 같은 속성을 작성할 수 없습니다. JavaScript의 "onclick" 속성은 대문자여야 합니다
* camelCase는 첫 번째 단어를 제외하고 복합어에서 각 단어의 첫 글자를 대문자로 표기하는 명명 규칙
3. class 대신 className:
HTML에서는 특정 요소에 대해 클래스 속성을 사용합니다. JavaScript 프레임워크인 React를 사용하고 있으므로 class 키워드를 사용할 수 없습니다. ES6에서는 클래스를 정의하기 위한 예약 키워드이기 때문입니다. HTML 속성에 클래스를 사용하면 오류가 발생하기 때문에 className을 사용해야 합니다.
4. 모든 요소 닫기:
HTML에서 <img>, <input>, <br>과 같은 몇 가지가 아니라 거의 모든 태그에 시작 및 닫는 태그가 있습니다. 이 몇 가지 태그에는 닫는 태그가 없습니다. 그렇지만 React JSX에서는 모든 태그는 닫는 태그가 없는 태그라도 닫혀 있어야 합니다.
<img src = " " Alt = " " />
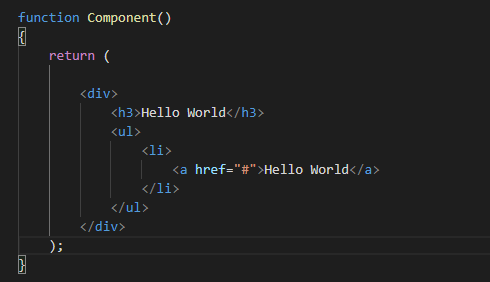
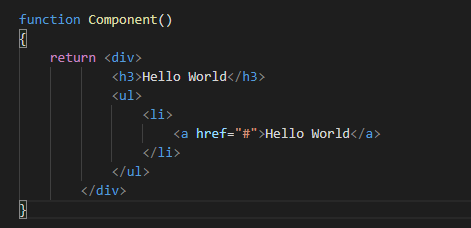
5. 괄호 () :
JSX를 반환하는 동안 HTML 코드가 내부에 래핑되어야 하므로 괄호가 있어야 합니다. 괄호를 사용하지 않으면 컴파일러에서 오류가 발생합니다.

* 괄호를 사용할지 여부를 선택할 수 있습니다. 사용하지 않으려면 부모 요소 시작 태그가 return 키워드가 있는 동일한 줄에 있어야 합니다.

6. style 적용시 변수에 담을 것
인라인 스타일은 적용이 되지 않으니, 변수를 만들어 사용해야 합니다.
<span style="color: #409d00;">이렇게하면 적용 X</span>
const style=
{color: #FFFFFF;
backgroundColor: #000000; }
return(
<div style={style}>이렇게 적용해야됌</div>
);
7. 주석
{/* 주석1 */} 중괄호를 묶어 사용(여러줄도 가능)
// 주석2
8. Javascript 값 사용하고 싶을 때에는 { }를 사용
JSX 내부에서 자바스크립트 변수를 보여줄 때는 { }으로 감싸서 보여줄 수 있습니다.
출처 및 참고자료
What is the difference between JS and JSX
A Javascript Developer & Linux enthusiast with 4 years of industrial experience and proven know-how to combine creative and usability viewpoints resulting in world-class web applications. I have experience working with Vue, React & Node.js & currently work
linuxhint.com
https://medium.com/nerd-for-tech/jsx-rules-in-react-a-javascript-framework-4b0ab66fdbf9
JSX Rules in React(A JavaScript Framework):
We always works according to some rules in our life. Everywhere you want to go you will face some rules to follow. I have come across some…
medium.com
'FA > React' 카테고리의 다른 글
| 20220927 React에서 sweetalert2 사용하기 (0) | 2022.09.27 |
|---|---|
| 22020926 React Hooks - useState, useEffect (0) | 2022.09.26 |
| 20220924 React에서 Dark모드 적용하기 (0) | 2022.09.24 |
| 220919 React 타이틀, 아이콘 바꾸는 방법 (0) | 2022.09.19 |
| 220917 배경에서 랜덤으로 이미지 나오게 하기 (0) | 2022.09.17 |

